flask TODO list - 4 (수정 기능 추가)
개발환경 : Windows10, VScode
언어 및 프레임워크 : Python3, Flask, MySQL
GIthub repository : YChaeeun/todoList_web
목표
- 할 일 작성, 삭제 기능에 이어서 수정 기능을 추가한다
- 아직 Ajax나 javascript는 다루지 않아서 새로운 수정 창을 열고, 내용을 수정하기로 했다.
1) 수정 기능 추가하기
- 수정 페이지 만들기
-
기존에 index.html과 비슷하지만 아래 버튼들을 제거하고 form 태그들을 수정했다
-
modify.html
<form action="" method="post"><input type="hidden" name = "modifyIdx" value = ""> <div class="input-group mb-3"> <input type="text" class="form-control" name="modifyItem" id="modifyItem" value="" /> <div class="input-group-append"> <button class="btn btn-primary" type="submit">수정</button> </div> </div>-
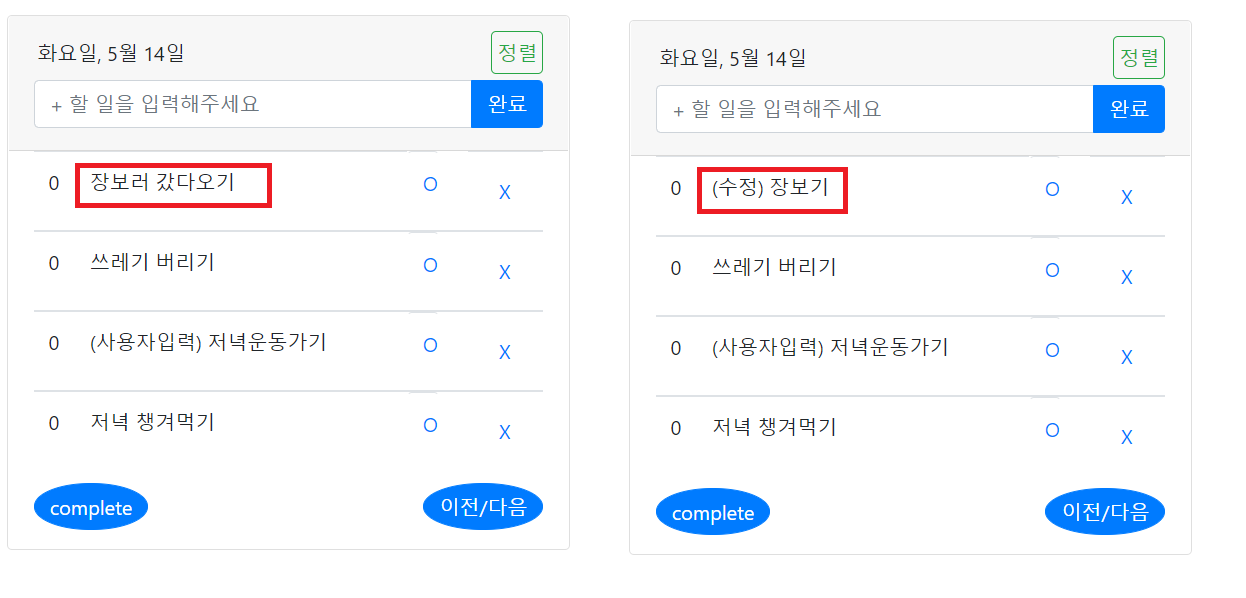
modify_pro() 에 수정할 내용의 번호와 수정한 내용들을 modifyIdx, modifyItem 이라는 이름의 변수로 넘겨준다
-
value 를 사용해서 수정할 내용이 input 입력창에 나타나게 했다.
-
- modify.html 구성하기 & 수정완료처리
-
main.py
@app.route('/modify', defaults={'idx':1}) @app.route('/modify/<idx>') def modify(idx) : content_list = todo_list_dao.get_todolist() modify_content = todo_list_dao.get_modify_content(idx) modify_dic = { 'modify_idx' : idx, 'modify_content' : modify_content } html = render_template('modify.html', data_list=content_list, data_dic=modify_dic) return html # 수정 완료 처리 @app.route('/modify_pro', methods=['post']) def modify_pro() : content = request.values.get('modifyItem') idx = request.values.get('modifyIdx') todo_list_dao.modify(content,idx) return ''' <script> alert("수정되었습니다") location.href="." </script> '''- render_template로 ‘modify.html’이 만들어지고 사용할 때 필요한 값들을 함께 넘겨준다. data_dic에 수정할 내용과 해당 내용의 idx 값을 넣었다!
- 수정할 content 가져오기 & 수정완료된 내용 MySql에 넣기
-
todo_list_dao.py
def get_modify_content(idx) : conn = connection.get_connection() sql = ''' select todo_content from todo where todo_idx = %s ''' cursor = conn.cursor() cursor.execute(sql, idx) item = cursor.fetchone() item = item[0] conn.close() return itemcursor.fetchone()한 값을 바로 넘겨주니 (‘ ‘) 이렇게 지저분하게 나와서,item = item[0]로 값을 정리해서 넣었다.
def modify(item, itemIdx) : conn = connection.get_connection() sql = ''' update todo set todo_status = 2, todo_content = %s where todo_idx= %s ''' cursor = conn.cursor() cursor.execute(sql, (item, itemIdx)) conn.commit() conn.close()


2) 수정할 내용 잘 보이게 글씨 불투명도 조정
-
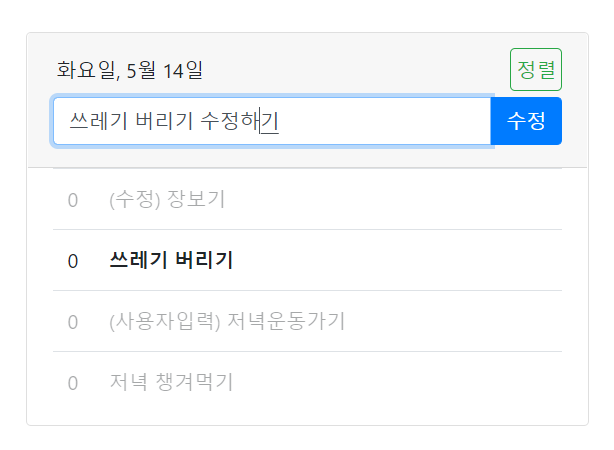
수정할 내용은 진하게 표시하고, 그외 내용들은 흐리게 조정했다.
-
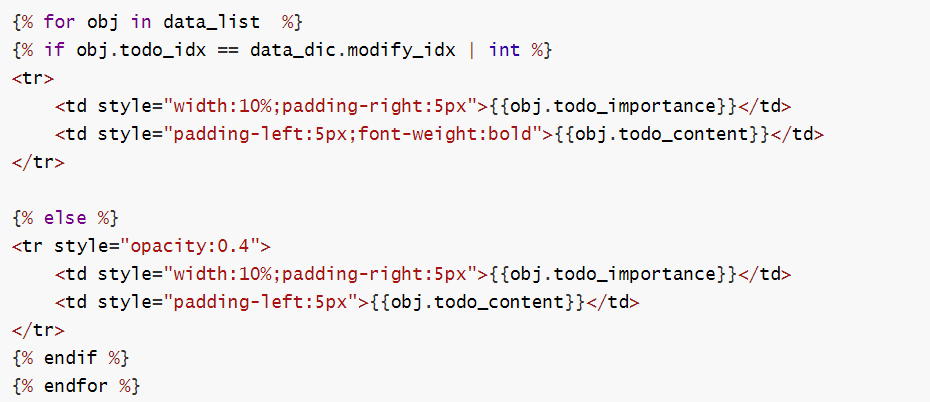
modify.html

- 처음에 if 조건이 걸리지 않았는데, 출력해봐도 왜 조건에 걸리지 않는지 이유를 찾을 수가 없었다. 고민하다가 두값의 자료형이 다른게 아닐까라는 생각이 들어서
|int를 추가해서 자료형을 맞춰줬다 (성공!!) - 글씨 진하게 :
style=font-weight:bold - 불투명하게/흐리게 :
style="opacity:0.5"-> 뒤에 값을 조절
- 처음에 if 조건이 걸리지 않았는데, 출력해봐도 왜 조건에 걸리지 않는지 이유를 찾을 수가 없었다. 고민하다가 두값의 자료형이 다른게 아닐까라는 생각이 들어서

Comments